Learn to create basic pages like an about page, or a landing page for a marketing campaign. Start by creating and previewing a draft page. When everything looks good, publish the page, and optionally add it to your site’s navigation. The basic page content type is available in all Drupal CMS sites without any other configuration required.
Goal
Publish a new Basic page.
Prerequisites
None. The Basic page content type is available by default in all Drupal CMS installations.
How to create and publish basic pages
You’ll use the Basic page content type to create the page, and optionally, the Layout Builder to customize the layout and add blocks to the page.
Create a draft page

- Using the administrative toolbar, go to Create > Basic page (/node/add/page).
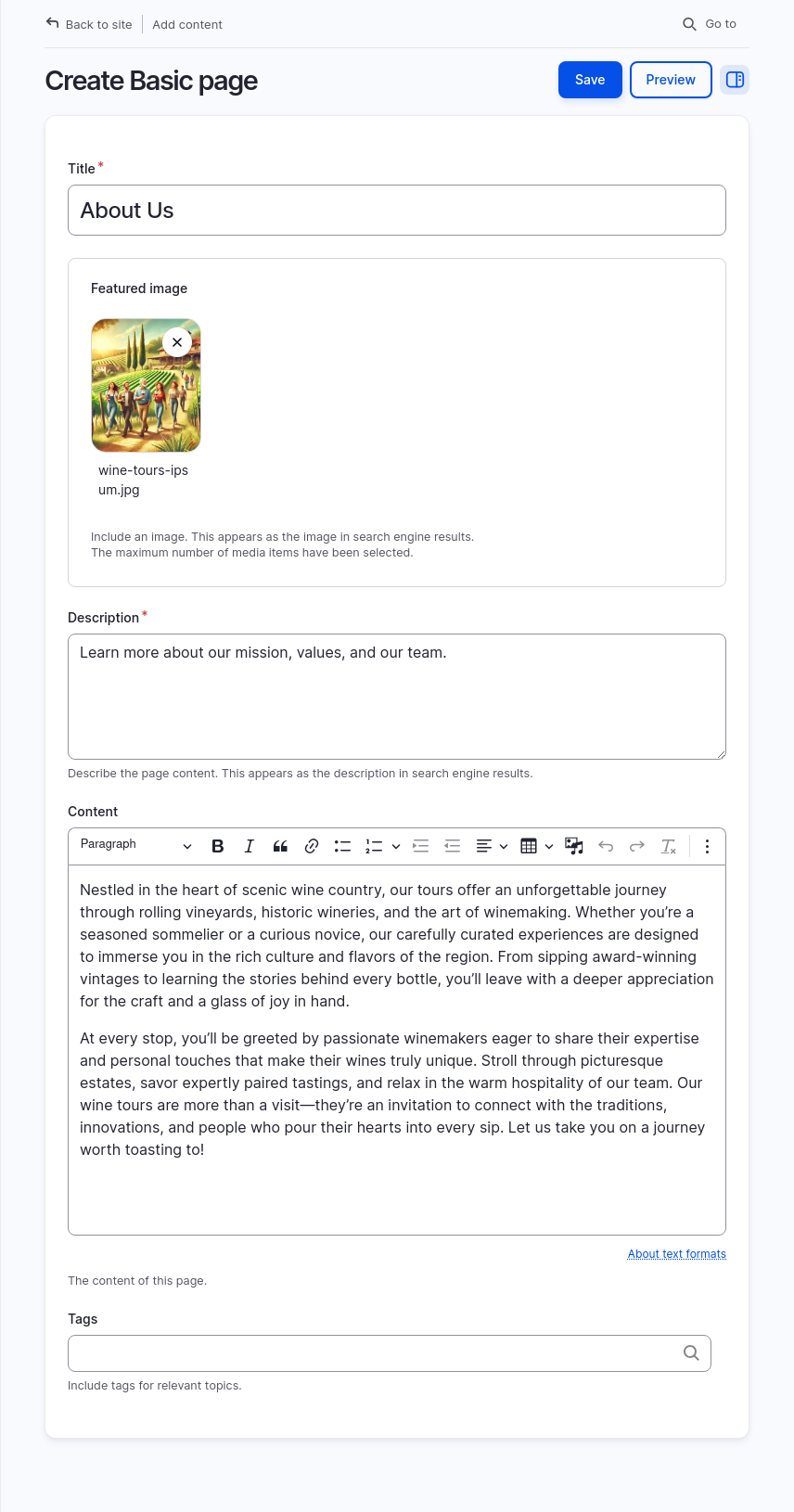
- Fill in the Create Basic page form with the details for your page.
Title: Enter a title for the page.
Description: Enter a short SEO-friendly description for the page. Used in search results and listing pages.
Content: The primary content for the page. Can include formatted text, images, and other media. - Optionally give the page a custom URL using the URL alias widget.
- Choose Save as: Draft and press the Save button to save a draft of your page.
Customize the URL of a page
Drupal CMS will generate automatic URLs for new pages based on the page’s title. If that doesn’t match your needs, you can customize it to be whatever you want. See Customize the URL of a page to learn how.
Publish a page
After creating a draft of the page and previewing the content to ensure it looks correct, publish your page to share it with the world.
To publish a basic page:
- Using the administration toolbar, go to Content (/admin/content).
- Select the Moderated content tab. Filter the list to display Content type: Basic page and Moderation state: Draft.
- Find the page in the list and select the Edit button.
-
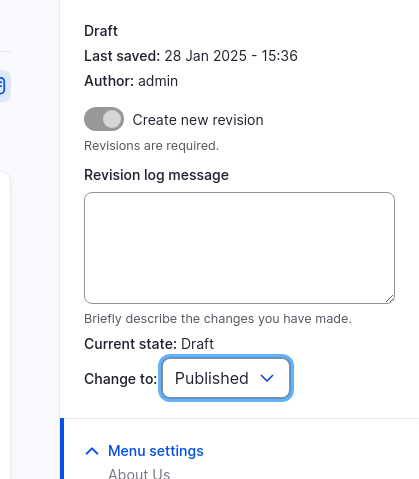
In the sidebar, the Save as should be Draft. Set Save as to Published.

- Select the Save button.
Add a menu item for a page
Pages can be added to your site navigation by creating a menu item. See Add a page to the navigation to learn how.
Add blocks to the content of a page
Sometimes a landing page needs to aggregate and display content from other places on the site. For example, an About us page might have a chunk of text about the company followed by a list of employee profiles. You can create layouts like this using the Basic page content type’s Layout options.

To change a page’s layout:
- Navigate to the page.
- Select the Layout tab at the top of the page.
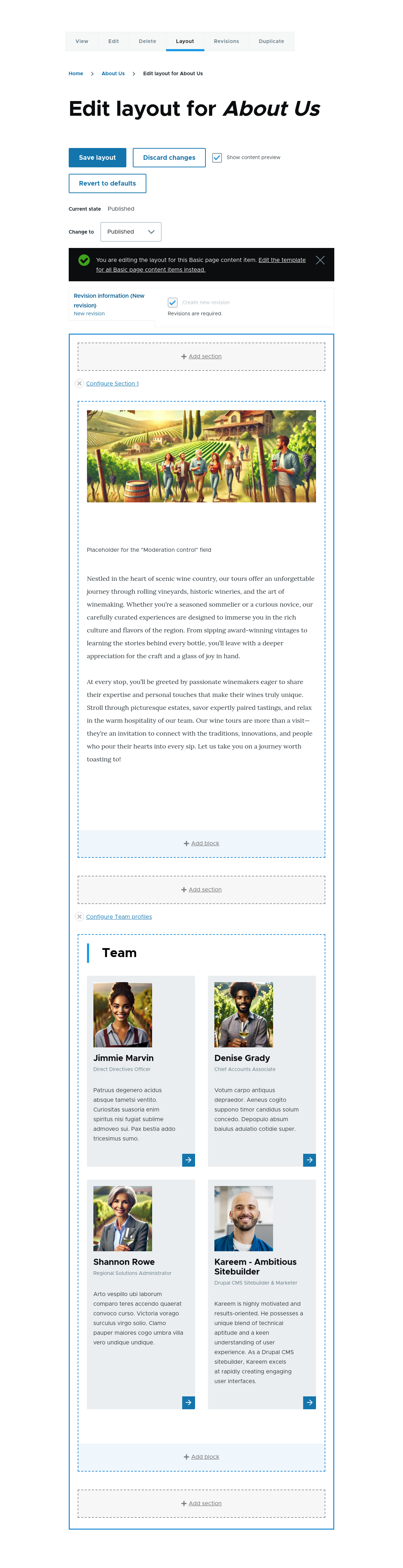
- Use the Layout Builder UI to add sections and blocks to the page.
Sections: Sections are containers into which we place blocks. They define the layout of the page, e.g. 2-columns.
Blocks: A block is a content element placed into a section. Blocks in a layout can be either fields from the content type e.g. Title, or traditional Drupal blocks, e.g. A views module block listing person profiles - Select the Save layout button at the top of the page to save your changes.
Learn more in:
- Building Layouts Using the Layout Builder UI (Drupal.org)
- Create a Flexible Layout for a Content Type (Drupalize.Me, includes examples of using the Layout Builder UI)
Wrap-up
In this tutorial, we created a one-off page using the Basic page content type. First, we created a draft of the page, then once reviewed and ready to publish, we accessed the draft via the Content administration page’s Moderated content tab, and updated the page’s Save as status to Published. We also learned how to access the Layout configuration for a page in order to manage the page layout and add blocks.
Back to top